书接上回→自翻歌词 初恋终结之时 —— Ryo《初めての恋が終わる時》中翻预览
时隔近八个月,我终于把《初恋终结之时》给坑出来了,好怀念在飞机上完成最后填词和调教的日子. 最主要的工作在去年十月就已经完工了,这次音频部分只是修了一小部分发音问题和重做了下后期而已. 这大半年中发生了很多事,也改变了很多事,也许创作的目的也改变了. 但是坑总归还是坑,终究是要填的.
本来我是说上次主要讲填词的部分这次讲讲调教,可是,由于时间真的太长了我已经忘掉了绝大多数调教的细节.. 说实话,洛天依不好用,但不可否认的是,作为目前唯一的中文 Vocaloid 音源,她的确开启了一个崭新的舞台,不管禾念如何如何,不管洛天依如何如何,至少,我能开始欣赏国内音乐人在这个领域内的英姿.
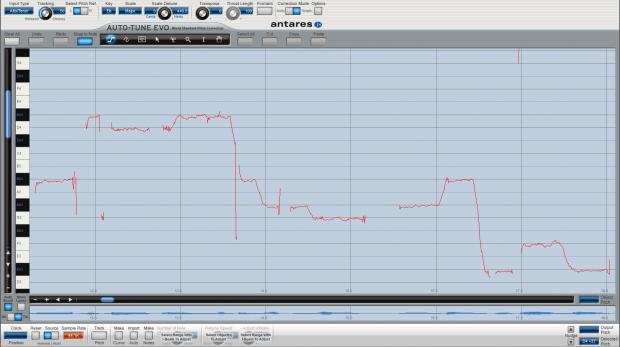
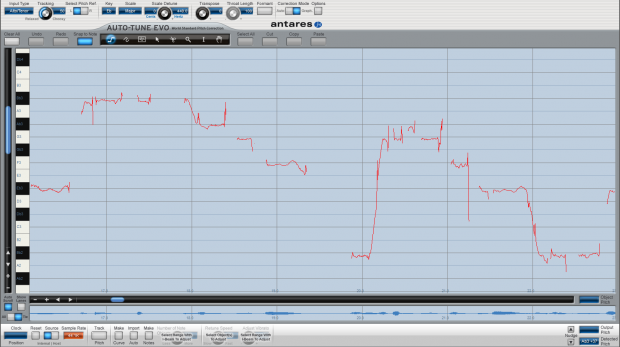
首先我要吐槽一下关于音准的问题. 我曾经在毛毛虫P的视频教程里面看到他提到说有点走音,视频一切,果然和谐很多. 我当时没明白怎么回事,但这次重做后期的时候我突然想起来,就用 auto-tune 采集了一下音高,发现整体向下偏移了大约 0.1 个半音. 我不知道是 auto-tune 的问题,还是 Vocaloid 3 的问题,或者说是洛天依的问题. 不过不幸的是,我调整前后并没有如大神毛毛虫P那样听出明显差别. 顺带吐槽一下,毛毛虫P的耳朵是如何构造的,能听出 0.1 个半音的走音……
接下来是调教方面. 我个人觉得,把默认的重音调到 0% 发音感觉上会比较清爽. 部分辅音,尤其是擦音和塞擦音(如:sh- c-),由于发音过程长非常容易吃掉一半,听起来就是发音到了一半才放出来. 这种情况我一般是把 velocity 拉低效果会比较好,同时要把重音调高,不然擦音会很弱. 这大概是中文的特点,velocity 参数对于发音的情况尤为重要,这也导致了另一些问题:如果前一个音符是紧挨着的并且长度很短,那发音也很容易被吃掉;如果前一个音符紧挨着且足够长,velocity 又拉得很低,那前一个音符的尾巴就会被吃掉. 前者主要发生在用“-”做尾音的时候,解决方法是不使用“-”而改用 pitch 参数做滑音.
中文的发音符号比较奇怪,在本次的调教中第一段后的间奏处有一段“啊~”,如果发音符号使用“a”,嘴巴明显就太大了,即便把 open 参数调到 0 也没用,而中文的韵母中再小一级的韵母就是“e”了,这显然不对. 最终我找到了一个介于两者之间的发音——“@_n”,这是韵母“en”的发音符号,没错是带鼻音的,因此需要再用“a”结尾,为了控制变为“a”的速度,还要加倍使用. 最终的发音符号如下:“@_n a a”. 其实相对于原曲还是很奇怪,不过已经比纯粹的“a”好很多了. 在以前的实验中,也试过“@_n @N”,这比目前用的嘴形要小,最终也没有采用.
顺带一提,上次自己试了一下如何用洛天依发“I Love You”(阿良良木健的那首《I Love U》里面的“油”印象深刻..):首先根据音节和连读拆成三部分,第一部分是“I”,发音是“ai[al]”;第二部分是“Lo”,发音是“le[l 7]”;第三部分是“ve You”,发音是“[f y u]”,其实有点像“feel”的读音.
如果怎么调发音都不正常的话,我采用的办法是换一轨单独调. 这种曲速 180 的曲子用洛天依很容易有发音问题. 上个月,也就是调教完成七个月后,我突然想到其实还有一个更方便的办法:单独开个文件换个 bpm 调,调完加速. 既然是合成的声音,那怎么做都不算犯规嘛嘿嘿.
最后感谢 JackeyOLanterN 画的插画以及时隔数月后还帮我上色,感谢 winnie 在日语翻译上的协助,感谢魔都地铁七号线静安寺站的工作人员没在我拍照的时候把我当成不法分子轰出去(这事儿在我学工的时候真发生过),以及向原曲作者 ryo 大神致敬
高清大图:
MP3下载:https://blog.martincl2.me/wp-content/uploads/2012/05/初恋终结之时.mp3





0 条评论。